Sign your work
As a follow-up on yesterday's gakker, I wanted to write an article which includes the JavaScript I use to write a small signature in the console for the websites I am making. One thing I usually always do, is to include a class called corfitz-me assigned to the footer section in websites which refers to a comment in the main stylesheet.
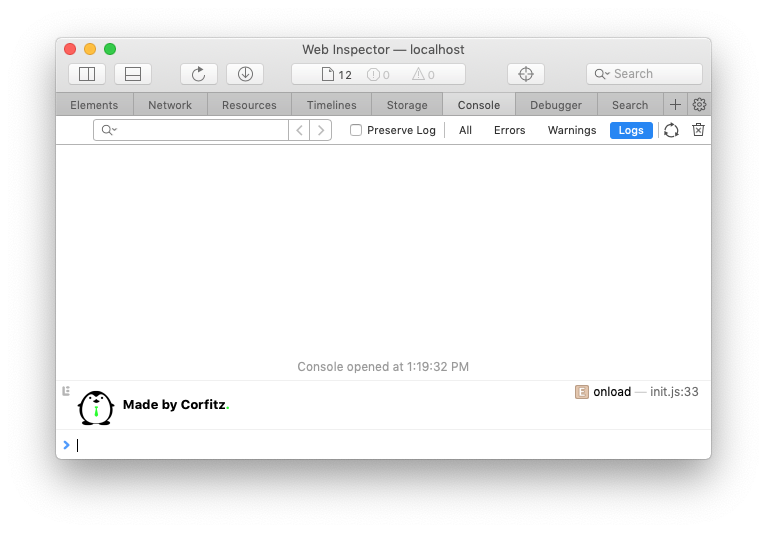
That has been my usual way of leaving a signature, but recently I started reading up a lot on JavaScript and using the custom styling options in the console, I made a little logging script which sole purpose is to write “Made by Corfitz.” in the console.

The script is executed on the client, and doesn’t impact performance nor conflicts with other scripts on the website. And besides – it is easy for any non-programmer to easily remove should they for some reason feel annoyed by it.
So – without further ado – here is the simple little console logging script.
/**
* Harmless Signature by @CorfitzMe
* Find me: https://www.corfitz.me
*/
(function(u) {
// Create a new `Image` instance
const i = new Image();
i.onload = function() {
// Inside here we already have the dimensions of the loaded image
const style = [
// Hacky way of forcing image's viewport using `font-size`
'font-size: 1px;',
// Hacky way of forcing a middle/center anchor point for the image
`padding: ${this.height * 0.5}px ${this.width * 0.5}px;`,
// Set image dimensions
`background-size: ${this.width}px ${this.height}px;`,
// Set image URL
`background: url(${u});`,
].join(' ');
// notice the spaces after %c
console.log(
'%c %c Made by Corfitz%c.',
style,
'font-weight: bold; font-size: 13px;line-height:40px;',
'color: #00ff00; font-size: 16px;'
);
};
// Actually loads the image
i.src = u;
})(
'https://admin.corfitz.me/storage/uploads/2019/06/06/5cf96fb5e6234console-signature.png'
);